【hexo】学习篇(二)| hexo博客功能完善
使用 Fluid 主题
官方文档:https://hexo.fluid-dev.com/docs/guide/
private 博客配置文件 "_config.yml"
private 主题配置文件 "_config.fluid.yml"更换主题
- 下载 最新 release 版本 解压到
博客路径/themes目录下,并将解压出的文件夹重命名为fluid。 - 修改博客路径下的
_config.yml(博客配置文件):
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改平滑升级
在 博客路径/themes/fluid 目录下有一个叫作 _config.yml 的文件,这个文件用于配置主题。
为了平滑升级,我们需要在 博客路径 下创建一个 _config.fluid.yml 文件。然后将主题目录里的 _config.yml 的内容复制到 _config.fluid.yml 中。
_config.fluid.yml和 主题目录下的_config.yml的作用相同,都是用于配置主题。- 当有
_config.fluid.yml时,_config.fluid.yml中的配置优先级高于_config.yml。也就是说前者会覆盖后者。那么当我们升级主题时,由于只需更新fluid文件夹,而_config.fluid.yml不在这个文件夹下,因此每次更新都不会抹去我们已有的主题设置,从而实现平滑升级。
首页背景图片
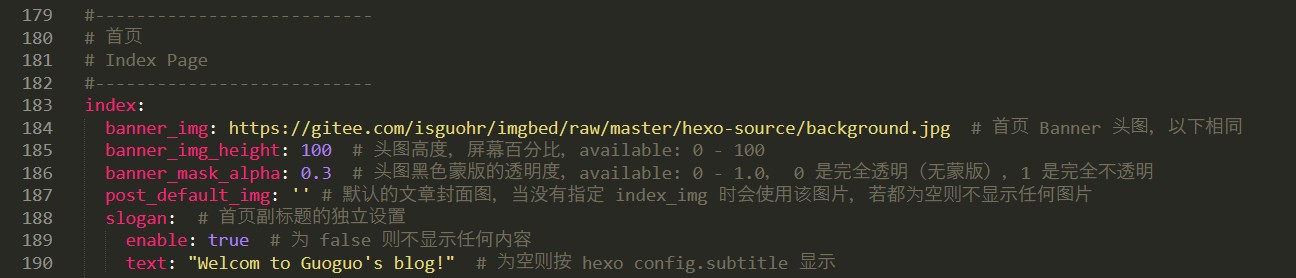
打开博客路径下的 _config.fluid.yml 文件(主题配置文件),配置 index.banner_img 。

如果没有 _config.fluid.yml :
- 请参照上一步 平滑升级 进行设置。
- 如果不想使用平滑升级,则在
博客路径/themes/fluid目录下的_config.yml文件中进行下面的操作。
图片可以引用 本地图片 和 网络图片。如果使用本地图片,图片要放在 博客路径/themes/fluid/source 目录下。比如说,图片存放在 博客路径/themes/fluid/source/img 目录下,图片命名为 a.jpg ,则配置文件中填写为 /img/a.jpg 。
//网络图片
index:
banner_img: 网络图片连接
//本地图片
index:
banner_img: /img/a.jpg首页副标题
打开博客路径下的 _config.fluid.yml 文件(主题配置文件),配置 index.banner_img 。
index:
slogan:
enable: true
text: "Welcom to Guoguo's blog!"代码高亮
Fluid 为我们提供了两个实现代码高亮的库:highlightjs 和 prismjs,可以分别点进网站挑选自己喜欢的高亮样式。
比如说,我喜欢 prismjs 库的 okaidia ,那么我将 code.highlight.lib 设置为 prismjs ,将 code.highlight.prismjs.style 设置为 okaidia 。
code: # 代码块相关的配置
copy_btn: true # 是否开启复制代码的按钮
highlight: # 代码高亮
enable: true
lib: "prismjs"
highlightjs:
style: "Github Gist"
bg_color: false
prismjs:
style: "okaidia"
preprocess: true修改前:

修改后:

创建导航页面
创建页面
使用命令
hexo new page 页面名称,即可创建一个新的页面。比如使用命令
hexo new page document则
博客路径/source目录下会新建一个document文件夹,修改文件夹中的index.md文件编辑你想要在document页面展示的内容。修改主题配置文件
打开
_config.fluid.yml(主题配置文件),修改navbar.menu。navbar: menu: # 可自行增减,key 用来关联 languages/*.yml,如不存在关联则显示 key 本身的值;icon 是 css class,可以省略;增加 name 可以强制显示指定名称 - { key: "home", link: "/", icon: "iconfont icon-home-fill" } - { key: "archive", link: "/archives/", icon: "iconfont icon-archive-fill", } - { key: "category", link: "/categories/", icon: "iconfont icon-category-fill", } - { key: "tag", link: "/tags/", icon: "iconfont icon-tags-fill" } - { key: "about", link: "/about/", icon: "iconfont icon-user-fill" }刚刚创建的
document页面加入menu数组中navbar: menu: - { key: "document", link: "/document/", icon: "iconfont icon-book" }参数解释:
document :用于关联languages/*.yml
link :则是站点页面的url ,既document页面url为 http://localhost:4000/document/
icon :导航栏中文字旁的图标, 在 内置图标 中选取图标填入即可
至此,document 页面已经可以出现在博客中。
但是,一个英文单词和中文摆在一起显得很突兀。

修改 zh-CN.yml
将 document 改为中文有两种做法。
A. 直接修改 key 值
navbar: menu: - { key: "文档", link: "/document/", icon: "iconfont icon-book" }B. 打开位于
博客路径/themes/fluid/languages目录下的zh-CN.yml文件添加以下内容
document: title: 文档
Fluid 使用技巧
https://hexo.fluid-dev.com/docs/guide/#tag-%E6%8F%92%E4%BB%B6
永久链接
https://hexo.io/zh-cn/docs/permalinks
安装插件
cd <hexo-program>
npm install hexo-abbrlink --save修改配置
📄 _config.yml
# permalink: :year/:month/:day/:title/
permalink: p/:abbrlink.html
abbrlink:
alg: crc32 #算法: crc16(default) and crc32
rep: hex #进制: dec(default) and hex评论系统
对于评论系统,Fluid 主题集成了以下评论模块:
- disqus
- valine
- gitalk
- utterances
- changyan
- LiveRe(来必力)
- Remark42